IconPackager: Difference between revisions
Jump to navigation
Jump to search
Island Dog (talk | contribs) mNo edit summary |
No edit summary |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{MainLightTemplate | {{MainLightTemplate | ||
| welcome = [[File: | | welcome = [[File:IconPackager header.jpg|link=|<span title="Stardock IconPackager Wiki"></span>]] | ||
| about_title = About IconPackager | | about_title = About IconPackager | ||
| about_content = | | about_content = | ||
| Line 19: | Line 19: | ||
<h2 style="font-family: sans-serif; font-size: 1.5em; margin-top:0.875em"> Features</h2> | <h2 style="font-family: sans-serif; font-size: 1.5em; margin-top:0.875em"> Features</h2> | ||
===Apply=== | ===Apply=== | ||
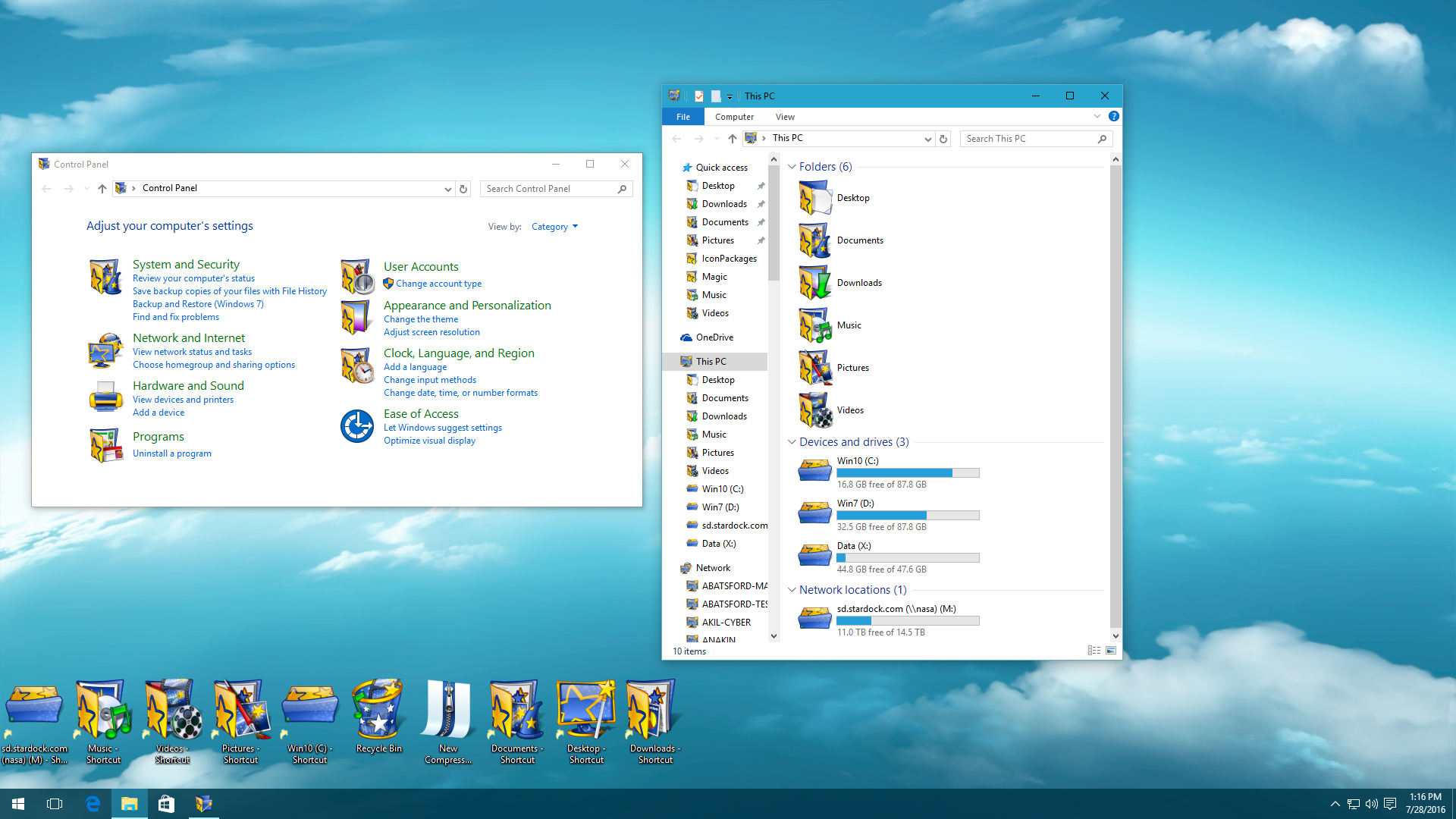
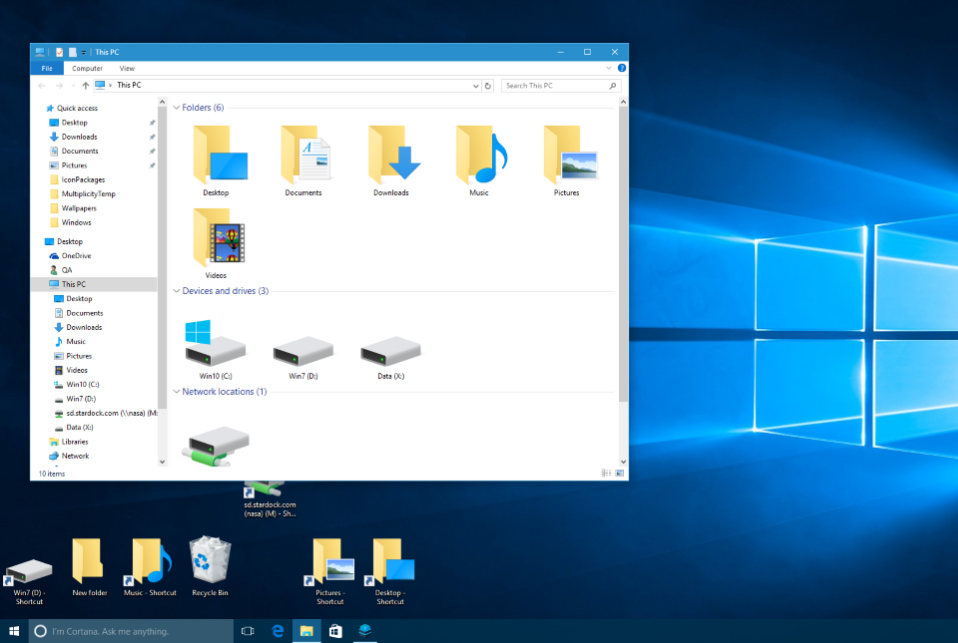
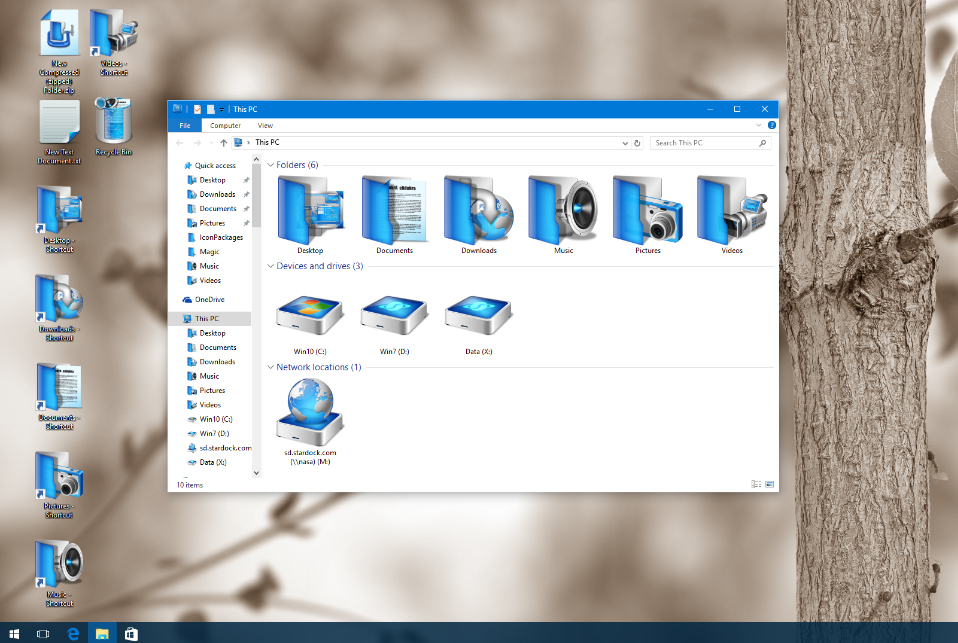
Changing the default icons is one of the earliest and most popular ways to customize the look and feel of Windows. Whether users were trying to emulate another operating system (like MacOS) or just trying to create a particular theme, changing the Windows icons has been a key part of desktop customization for quite some time. | |||
IconPackager was introduced to make the process much easier, allowing Windows users to change nearly an entire set of icons with just the click of a button. | |||
[[File:Iconpackager10.png|350px]] | |||
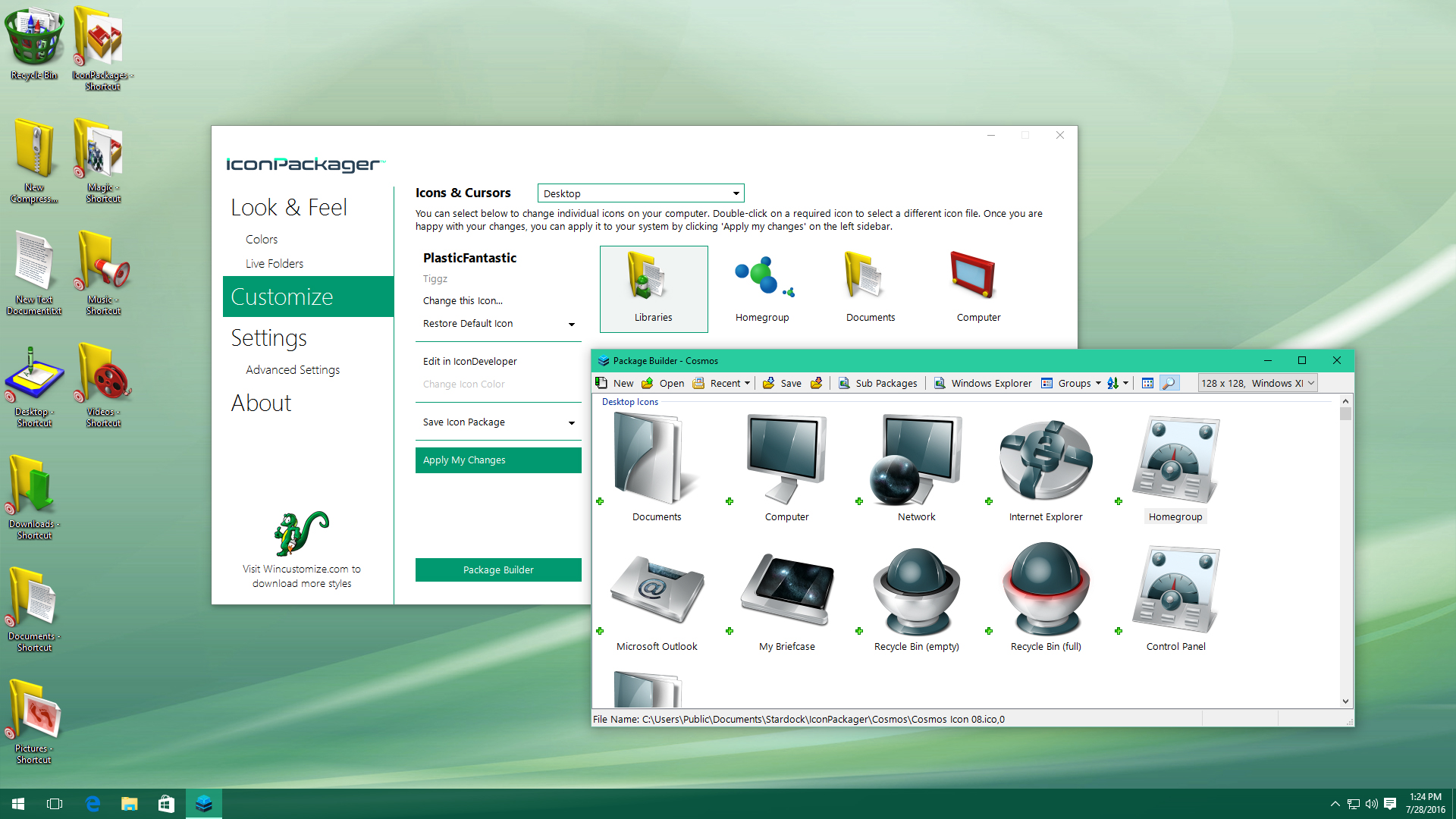
===Create=== | |||
Create your own custom icon packs with the included Package Builder. You can easily create your own packs by dragging and dropping icons into the builder. | |||
[[File:IP10_Screenshot_PackageBuilder.jpg|350px]] | |||
| Line 31: | Line 39: | ||
| articles_content = | | articles_content = | ||
<h2 style="font-family: sans-serif; font-size: 1.125em; margin-top:0.875em"> Media </h2> | <h2 style="font-family: sans-serif; font-size: 1.125em; margin-top:0.875em"> Media </h2> | ||
*[[IconPackager Screenshots|Screenshots]] | *[[IconPackager Screenshots|Screenshots]] | ||
| Line 41: | Line 48: | ||
<h2 style="font-family: sans-serif; font-size: 1.125em; margin-top:0.875em"> IconPackager Blogs</h2> | <h2 style="font-family: sans-serif; font-size: 1.125em; margin-top:0.875em"> IconPackager Blogs</h2> | ||
*[[ | *[[Change Icons in Windows 10 with IconPackager|Change Icons in Windows 10 with IconPackager]] | ||
*[[Customize your Windows Icons with IconPackager|Customize your Windows Icons with IconPackager]] | |||
<h2 style="font-family: sans-serif; font-size: 1.125em; margin-top:0.875em"> Official Pages </h2> | <h2 style="font-family: sans-serif; font-size: 1.125em; margin-top:0.875em"> Official Pages </h2> | ||
Latest revision as of 16:49, 20 November 2020
|
|
Featured ImageImportant PagesMediaIconPackager ResourcesIconPackager BlogsOfficial Pages |
About IconPackagerChange all your Windows icons at once with custom icon packages. Key Features
FeaturesApplyChanging the default icons is one of the earliest and most popular ways to customize the look and feel of Windows. Whether users were trying to emulate another operating system (like MacOS) or just trying to create a particular theme, changing the Windows icons has been a key part of desktop customization for quite some time. IconPackager was introduced to make the process much easier, allowing Windows users to change nearly an entire set of icons with just the click of a button.
CreateCreate your own custom icon packs with the included Package Builder. You can easily create your own packs by dragging and dropping icons into the builder. |